In this post you will learn a basic deployment of the Traefik ingress controller on a Charmed Kubernetes cluster and how to use it with Portainer. Please make sure to check our blog post here on how to use Portainer on a Charmed Kubernetes cluster as it is a pre-req for this tutorial.
Assumptions:
- You have a Charmed Kubernetes cluster deployed
- You have access to your cluster via kubectl
- You have helm installed
- You have a wildcard domain name setup on your DNS server. Another option is to add each host used on your cluster to your DNS server.
Initial prep-work
Let's start with some initial prep-work to prepare your cluster so you can do a basic deployment of Traefik.
- Download the Traefik values.yaml file from their repository with the command :
wget https://raw.githubusercontent.com/traefik/traefik-helm-chart/master/traefik/values.yaml - Change the values.yaml file with sed so Traefik has access to ports 80 and 443:
sed -i 's/\# hostPort: 8000/hostPort: 80/g' values.yamlsed -i 's/\# hostPort: 8443/hostPort: 443/g' values.yaml - Add the Trafik repo to helm:
helm repo add traefik https://helm.traefik.io/traefikhelm repo update - Remove the nginx-ingress-controller:
kubectl delete namespace ingress-nginx-kubernetes-worker - Deploy traefik:
helm install traefik traefik/traefik -f values.yaml - Access your Portainer instance via a ssh tunnel:
juju ssh kubernetes-master/0 -L 30777:localhost:30777 -fN
Setup Portainer
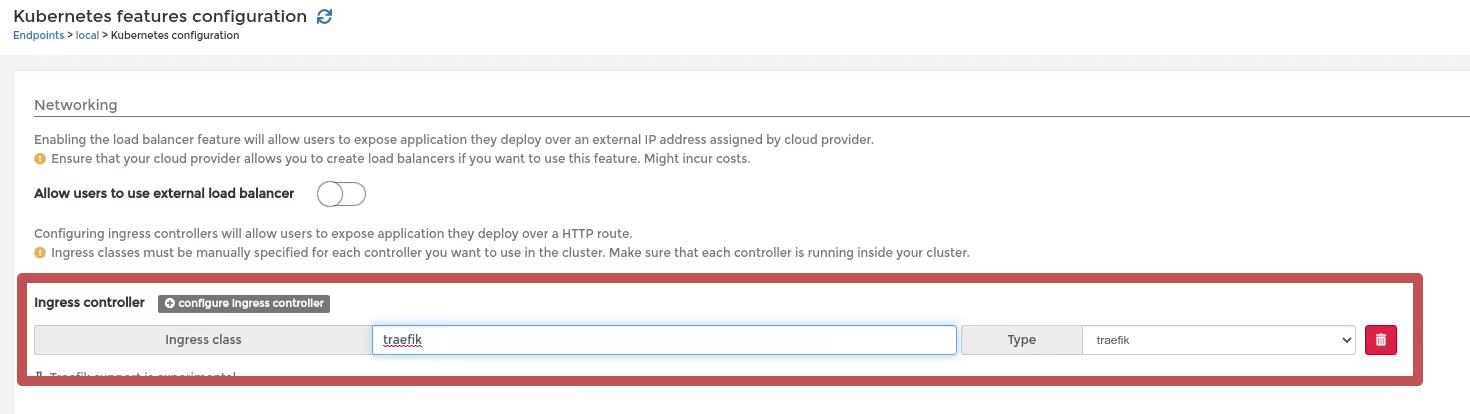
Go to Cluster->Setup and add the traefik ingress controller:

Adding an App
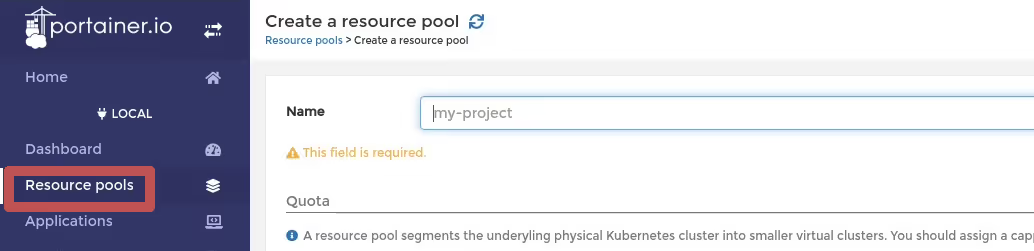
Start by adding a Resource pool in order to deploy an app to be routed via traefik:
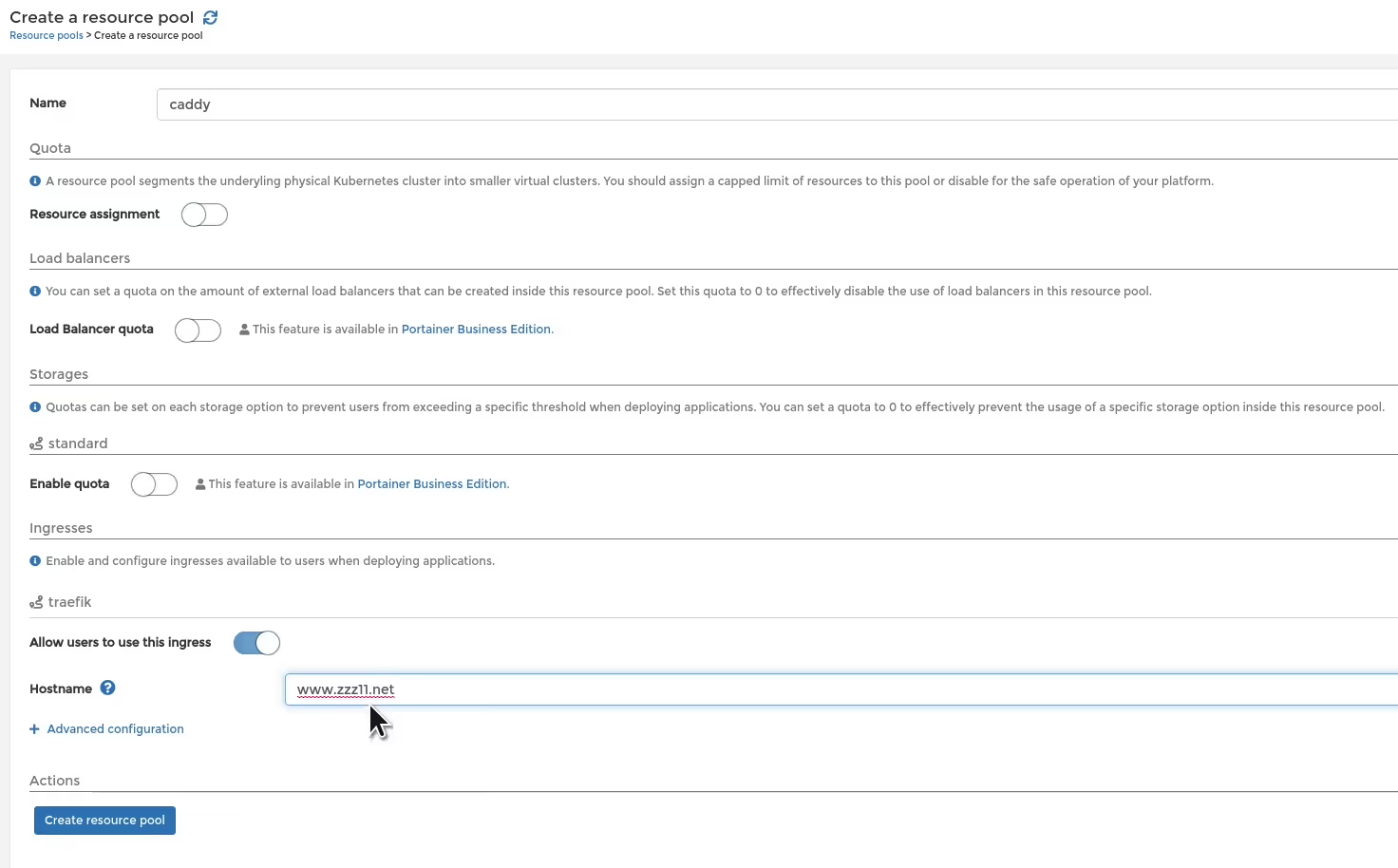
In this tutorial we are going to deploy Caddy:

In this tutorial we are going to deploy Caddy:

Go to Applications->Add application and fill in the options for Caddy. Make sure to select the caddy resource pool that you created earlier:

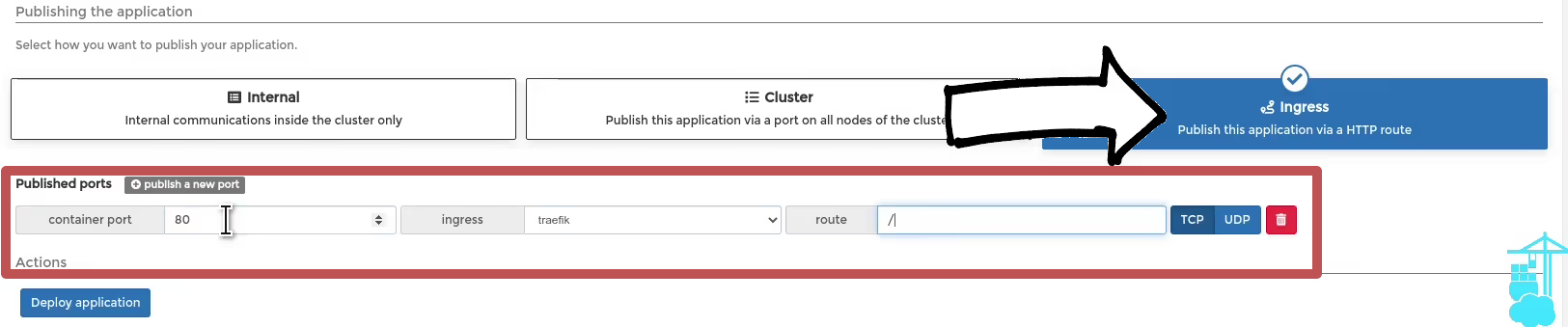
After selecting the appropriate options, the last step is to publish your app. At the end of the App creation you need to select:
- Ingress - Publish this application via the HTTP route
- Click on publish a new port
- Add the container port, in this case 80
- Add the route, in this case / (root path)

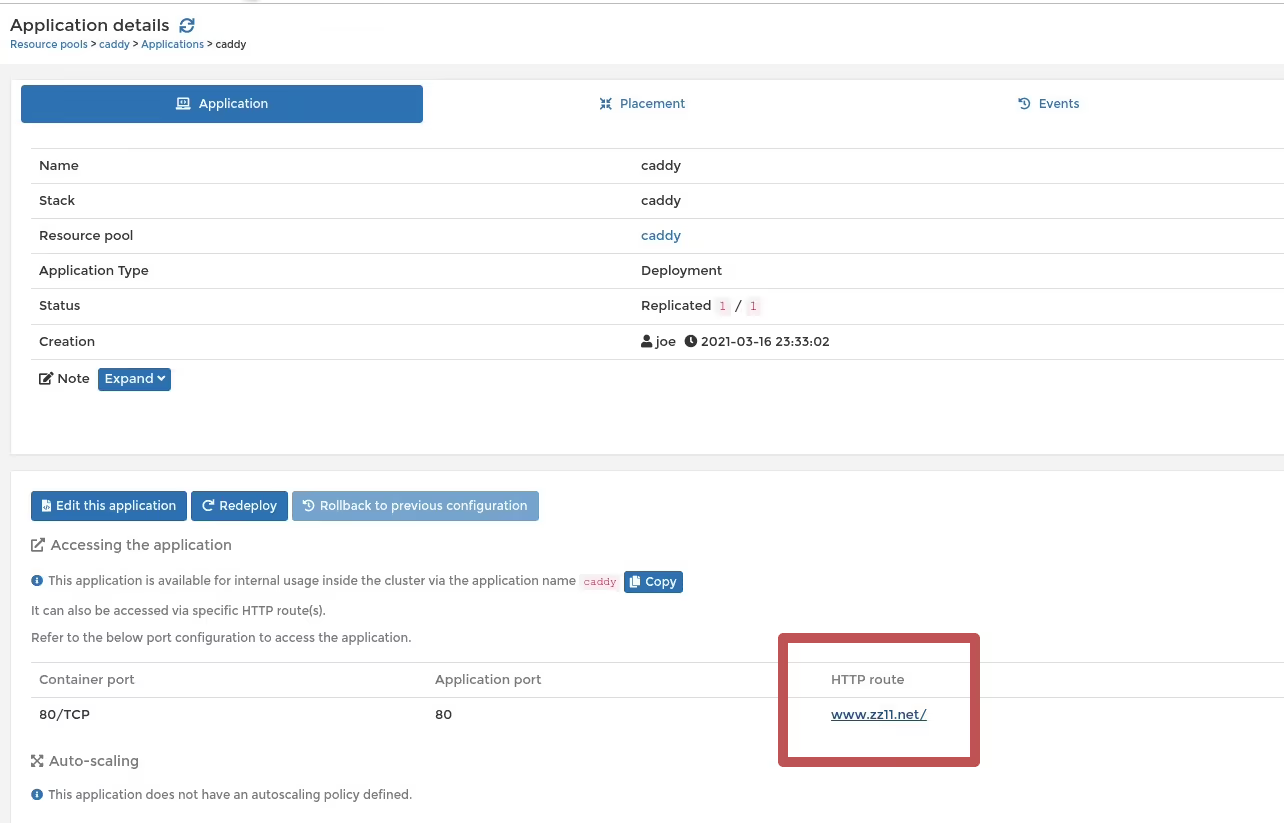
After the app is deployed you can open the HTTP route configured in your resource pool to access Caddy:

You will see the default Caddy first page in your browser window: